Vietnes dizaina izveidošana, izmantojot Photoshop

- 1066
- 140
- Charles Emard
Ja vēlaties pats izveidot tīmekļa lapu, izdomājiet, kā izveidot vietni Photoshop. Adobe Photoshop ir grafiskais redaktors. Tajā jūs varat uzzīmēt modeļus un to individuālos elementus. Tas ir diezgan ilgs un sarežģīts process. Tīmekļa dizaineri gadiem ilgi ir iemācījušies veidot veidnes un veidot tajās interneta lapās. Bet jebkura persona var savākt vienkāršu izkārtojumu. Nepieciešamas tikai Photoshop un fantāzijas pamatzināšanas.

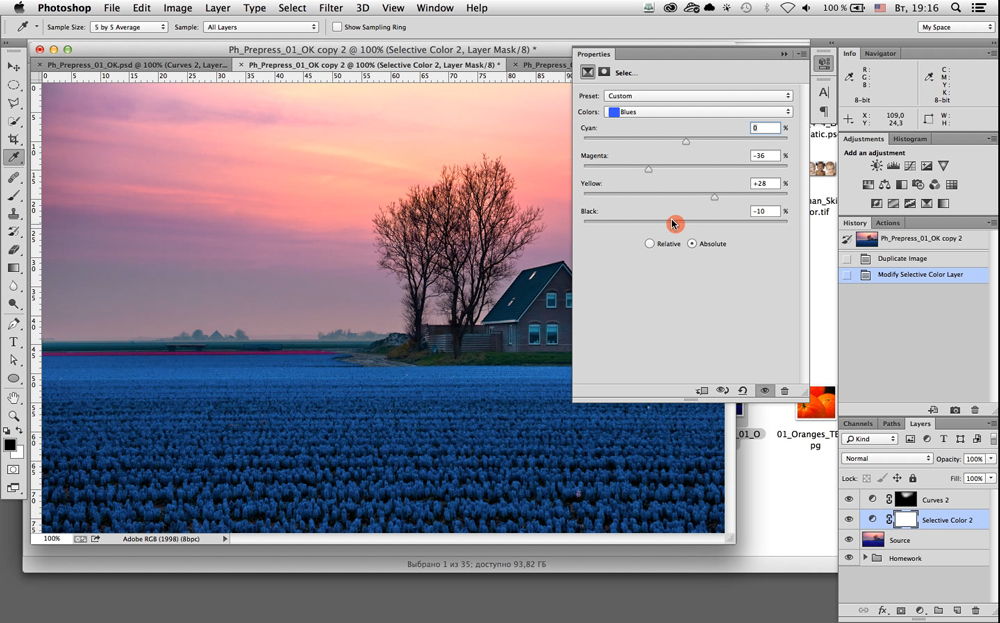
Photoshopā uzzīmējiet vienkāršu vietnes dizainu pat jaunpienācējs
Pirmo reizi, visticamāk, iegūsit lapu, piemēram, dizaina meistari. Bet jums būs iespējams uzzīmēt pievilcīgu un nevēlamu pakalpojumu.
Nedaudz par vietņu izveidi
Dažu noteikumu atšifrēšana.
- CSS (kaskādes stila lapas) un HTML (hiperteksta marķēšanas valoda) - datoru valodas, ko izmanto tīmekļa resursu izveidošanai. Ja jūs atverat jebkuras lapas avota kodu internetā, būs HTML tagi.
- Iekrāvējs - materiālu izkārtojums un uzstādīšana no izkārtojuma, pārvēršot to par HTML -BLUT. Tas ir atkarīgs no tā, kā objekti atrodas, vai tie izskatās skaisti vispārējā kompozīcijā, vai ir ērti lasīt tekstu un tamlīdzīgi.
- Slāņi - izkārtojuma daļas. Viņi kopā veido kopējo ainu. Bet tos var rediģēt un pārvietot atsevišķi viens no otra.
- Ķermenis ir vieta, kur atrodas saturs. Ap viņu var būt fons.
- Rāmis (rāmis) - lapas elements. Bloķēt ar kaut kādu informāciju, attēlu, formu.
Tikai profesionālis var izveidot pārsteidzošu vietni no nulles. Lai to izdarītu, jums jāsaprot tīmekļa dizains un jāzina HTML. Tā kā pabeigtais izkārtojums joprojām ir pienācīgi jāmirgo.

Bet ir vienkāršāki veidi. Ir tiešsaistes pakalpojumi un programmas, kas automātiski pārveido .PSD (Photoshop faila formāts) HTML un CSS. Jums vienkārši jāsavāc veidne pareizi.
Lai izmantotu Photoshop, nav nepieciešams būt māksliniekam un izprast visas programmas iespējas. Bet, ja jūs to pirmo reizi palaidāt un nezināt, kā ievietot tekstu, uzzīmēt ģeometrisko figūru, dublēt slāni, mainīt krāsu vai izcelt patvaļīgu zonu, ir vērts sākt ar kaut ko vienkāršāku. Lai izveidotu izkārtojumu Photoshop, vismaz sākotnējās prasmes, strādājot ar pamata funkciju lietderību un izpratni (kā novilkt līniju, ievietot ceļvedi, izvēlēties fontu un tamlīdzīgi).
Būs noderīga arī vispārīga informācija par tīkla pakalpojumiem. Vietni var aprakstīt saskaņā ar šādiem kritērijiem:
- Viena -lapa. Visi elementi, saturs, viss resursa saturs ir vienā vietā. Vienā lapā. Lai apskatītu pakalpojuma saturu, nesekojiet saitēm vai atveriet jaunas cilnes. Šajā gadījumā pati vietne var būt patvaļīgi liela. Tas derēs nelielai reklāmas brošūrai un milzīgam romānam 600 lapām.
- Vairāku lapu. Attiecīgi, ietver daudzas lapas. Tas, piemēram, var būt “mājas”, “forums”, “viesu grāmata”, “Atbildes uz bieži uzdotajiem jautājumiem”, “Kontakti”. Katram no tiem jums jāizveido izkārtojums. Būs nepieciešama arī navigācija un vietnes karte: atsevišķa sadaļa ar saitēm uz visām pakalpojuma daļām. Lai lietotājs varētu ātri atrast nepieciešamo grāmatzīmi.
- "Gumija". Maina izmēru atkarībā no ekrāna izšķirtspējas. Stiepjas ar skatītāja logu. Mums iepriekš jāaprēķina, kā izskatīsies vietne. Ja ar 1300 platumu viss tiek parādīts normāli, tad 900 pikseļu daļā raksta daļa var “atstāt” ārpus rāmja robežām, attēli nestāvēs tā, kā vajadzētu, un zibspuldzes animācija aizvērs veidlapu ievadīšanai.
- Fiksēts. Vietnes korpuss nemaina izmēru. Vieglākais un praktiskākais variants. Lai lapa izskatās cieta, un, paplašinot logu, gar malām nav "tukšas" vietas, varat izgatavot gumijas fonu.

Izkārtojums
Vispirms jūs izlemjat, kāds dizains jums nepieciešams. Nepietiek ar to “iedomāties” un pēc tam sakārtot to Photoshop. Jābūt skaidrai izrādei. Uzzīmējiet veidni uz vienkārša papīra. Nav nepieciešams pārzīmēt katru attēlu. Ir pietiekami daudz shēmas: daži taisnstūri un apļi, kas nosacīti apzīmē tīmekļa lapas elementus. Novērtējiet, kā atradīsies kadri, kur labāk ir ievietot logotipu, kur novietot informāciju apmeklētājiem.
Skatīt lapu piemērus internetā. Padomājiet, kurš no viņiem jums patīk un kāpēc. Vai tas ir ērts rāmju, patīkamu krāsu vai interesanta pieeja dizainam. Jums nevajadzētu kopēt kāda cita dizainu. Pietiekami, lai to izstumtu no "iedvesmas". Pēc tam jūs varat izdomāt, kā uzzīmēt vietni Photoshop.
- Izveidojiet jaunu dokumentu (fails - Izveidot). Izmēri tiek izvēlēti, aprēķinot maziem monitoriem vai zemu izšķirtspēju: 1024 × 720 pikseļi. Tas ir "informācijas" daļas platums, nevis viss zīmējums. Ja vēlaties lapu 1100 pikseļos, jums jāizveido dokuments ar platumu 1300 pikseļiem. Faktiski garums nav fiksēts - tas ir atkarīgs no tā, cik daudz satura vēlaties novietot uz resursiem. Tie ir ieteikumi, nevis noteikumi. Ja vēlaties, varat salikt lielu izkārtojumu.
- Ieslēdziet valdnieku. Noklikšķiniet uz ctrl+r vai dodieties uz skata izvēlni - lineāls. Šī ir mērīšanas skala. Viņa parādās ārpus attēla. Bez tā jums ir jāizliekas izmēri un attālumi ar aci, kas ļoti labi neietekmēs gala rezultātu. Jūs varat konfigurēt šo funkciju rediģēšanas izvēlnē - instalēšana - mērīšanas un lineāla vienības. Labāk ir nomainīt centimetrus, lai pikseļi tur darbotos ar vienu parametru, nevis aprēķināt, cik daudz diētu ir vienā collā.
- Jums vajadzētu arī aktivizēt režģi. Skats - parādīt - režģis vai ctrl+e (jūs varat to arī izslēgt). Tas ir sava veida piezīmjdatoru analogs būrī. Photoshop tiks parādītas vertikālas un horizontālās līnijas. Tie netiks parādīti attēlā. Tos var redzēt tikai rediģējot. Šī funkcija ir nepieciešama, lai vienmērīgi sakārtotu veidnes elementus. Kādam ir ērtāk strādāt ar tīklu, kādu bez tā. Vislabāk to ieslēgt, ja pirmo reizi izveidojat vietni.
- Lai to konfigurētu, dodieties uz rediģēšanu - instalācijām - ceļvežiem, acu un fragmentiem. Tur jūs varat izvēlēties šūnu lielumu, kā arī līniju krāsu un veidu (nepārtrauktu, pārtrauktu, no punktiem).

Mūsdienu vietnes dizaina piemērs
- Instalējiet ceļvežus. Starp tiem būs galvenais satura resurss - fiksēts vietnes korpuss. Un aiz tiem ir gumijas fons. Lai to izdarītu, noklikšķiniet uz skatīšanās - jauns ceļvedis. Blokā "Orientācija" atzīmējiet vienumu "vertikāls". Laukā "Regulation" rakstiet, kurā attālumā no kreisās malas būs objekts. Koncentrējieties uz valdnieka mērogu.
- Nepieciešami divi ceļveži - lapas labajā un kreisajā pusē. Attālumam starp tiem vajadzētu būt ne vairāk kā 1003 pikseļiem displejiem ar izšķirtspēju 1024 × 720. Jūs varat norādīt citu platumu. Bet ir neērti apskatīt lielus resursus maziem monitoriem.
- Kāpēc 1003, nevis 1024? Ja vietnei ir jāslāpē cauri ("ritiniet") uz leju, pārlūkprogrammā būs vertikāls slīdnis ritināšanai. Šī slīdņa izmērs ir aptuveni 21 pikseļi. Ja tas netiek ņemts vērā, parādīsies horizontāls ritējums. Un resursa apmeklētājam būs jāpārvieto lapa pa labi un pa kreisi, lai redzētu visu informāciju.
- Ķermenim jābūt audekla centrā.
Tie ir sagatavošanās posmi. Kā sakārtot izkārtojumu Photoshopā ir atkarīgs no jūsu iztēles un garšas. Tāpēc tad būs tikai vispārīgi tehniskā rakstura ieteikumi.
- Lai sāktu, jūsu izkārtojumam ir nepieciešams fons. To var izdarīt neatkarīgi vai lejupielādēt no tīkla. Ir daudz resursu ar bezmaksas faktūrām. Neievietojiet attēlus vietnē, uz kuriem attiecas autortiesības. Nelietojiet spilgtu vai kontrastējošu fonu. Labāk nav izmantot faktūras ar lielu skaitu mazu atšķirīgu detaļu. Viņi novērsīs apmeklētāju no lapas lapas.
- Ja jūs vienkārši atverat zīmējumu Photoshop, tas būs jaunā cilnē un nepievienos izkārtojumu. Izcelt visu fonu. Lai to izdarītu, jums ir nepieciešama taustiņu Ctrl+A kombinācija vai “atlases” rīks (tas atrodas uz paneļa kreisajā pusē). Nokopējiet to un ievietojiet veidnē.
- Šī opcija ir pieejama arī tad, ja nospiežat rediģēšanu - ievietojiet.

- Zemāk esošajā sarakstā parādīsies jauns slānis. Noklikšķiniet uz tā ar labo peles pogu, lai redzētu iespējamās darbības. Izvēlnē "slāņa parametri" jūs varat mainīt viņa vārdu. "Apelācijas parametros" ir pamata attēlu iestatījumi. Jūs varat izgatavot mirdzumu, reljefu, spīdumu, insultu, gradientu. Ja izvēlaties kādu opciju, izmaiņas nekavējoties tiks parādītas Photoshop. Ir gatavu stilu komplekts. Tātad no standarta tekstūras tiek izveidoti oriģinālie dizaina risinājumi. Un nekas, ko papildus zīmēt.
- Poga "filtri" atrodas izvēlnes rindā. Tur jūs atradīsit dažādas imitācijas (pastelis, akvarelis, zīmuļi), stilizāciju, faktūras, skices, atspīdumu, neskaidru.
- Jūs varat izvēlēties vienkāršu fonu. Krāsa ir atkarīga no jūsu personīgajām vēlmēm. Bet labāk nav padarīt to melnu vai toksisku. Gulta un mīksti toņi vai caurspīdīgs auksts (piemēram, gaiši pelēks, gaiši zils) ir piemēroti).
- Pēc faktūrām jūs varat salikt pašu vietni. Šeit jums tiek dota radošuma brīvība.
- Lai pievienotu kādu skaitli (segments, kvadrāts, ovāls), noklikšķiniet uz atbilstošās pogas labajā pusē. Tam būs tāda objekta forma un nosaukums, kas pašlaik ir izvēlēts zīmēšanai. Piemēram, "Ellipse rīks", "rīka daudzstūris". Photoshop skaitļu skaits ir ierobežots. Bet tos var atrast internetā, lejupielādēt un instalēt, izmantojot rediģēšanas izvēlni - komplektu komplektu. Laukā "Tips" norādiet, kurus objektus lejupielādējat.
- Dažādās programmas versijās šie skaitļi tiek izraisīti dažādos veidos. Vai nu poga neliela melna trīsstūra (labajā pusē) veidā, vai arī ikona pārnesuma veidā, vai arī vienuma "rastra punkta forma" (tā atrodas zem izvēlnes līnijas). Objektus var apvienot, sagrupēt, izgatavot no tiem kompozīcijām.
- Lai izveidotu teksta rāmi, noklikšķiniet uz pogas nosaukuma vēstules "T" formā. Pēc tam atlasiet vietu, kur jāatrodas rakstzīmēm, noklikšķiniet tur un izdrukājiet to, kas jums nepieciešams.
- Katrs elements ir labāk uzvilkt atsevišķu slāni. Tāpēc būs ērtāk pārvietoties un rediģēt, "nepieskaroties" visai vietnei. Lai pievienotu šo objektu, dodieties uz slāņiem - jauns.

- Lai attēlu projicētu uz iepriekš izveidotu apgabalu, vispirms atlasiet to un pēc tam atveriet rediģēšanu - īpašu ieliktni. Tiks ievietoti "un" ievietot ārpusē ".
- Jūs varat pārsūtīt daļu no viena zīmējuma uz jaunu slāni. Lai to izdarītu, iezīmējiet to, noklikšķiniet uz tā ar pogu Labais un atlasiet “Sagriezt jaunā slānī”.
- Tādas pašas iespējas ir pieejamas ar attēliem, uzrakstiem un attēliem, tāpat kā ar fonu: efekti, filtri utt.
- Photoshop zīmēšanai joprojām ir daudz instrumentu: sukas, spalvas, zīmuļi.
Jūs varat izgatavot kvalitatīvu resursu pat no vienkāršiem ģeometriskiem objektiem.
Ir resursi ar bezmaksas izkārtojumiem. Lejupielādējiet tos Photoshop un, ja nepieciešams, rediģējiet. Tas ir vieglāk un ātrāk nekā zīmēt no nulles.
Kā pārvērst izkārtojumu par HTML failu?
Jūs izdomājāt, kā izveidot vietni Photoshop, un izstrādājis savu pirmo izkārtojumu. Ko ar to darīt tālāk? Galu galā to var ne tikai ielādēt mitināšanai.

To var dot izkārtotājam, kurš radīs augstas kvalitātes HTML plaisu. Bet ir vēl viena iespēja. Izmantojiet pakalpojumus PSD faila konvertēšanai HTML un CSS.
- PSD2HTML pārveidotājs. Apmaksāts tiešsaistes pakalpojums. Ātri pārveido Photoshop formātu interneta lapas veidnē. Izmantojot šo resursu, pat no sliktas kvalitātes izkārtojuma jūs varat izveidot pienācīgu vietni.
- HTML panda.
- PSDCenter
- 40 dolāru uzcenojums.
Dizaineri
Izdari var savākt arī īpašās vietnēs. Parasti ir saprotams un vizuāls saskarne. Jūs vienkārši savācat veidni no dažādām detaļām. Daži elementi ir labāk zīmēt Photoshop. Tātad jūs saņemat oriģinālu dizainu. Neskatoties uz to, ka tas tiek izveidots uz konstruktora.
Photoshop ir ne tikai ievilkts Photoshop. Tas ir salikts vietnēs. Vairumā gadījumu meistari to dara. Bet vienkāršu veidni var izveidot jebkura persona. Nepieciešamas tikai pamatzināšanas par Photoshop.

